Having Users Upload Pics to Your Website
Do you desire users to be able to upload images on your WordPress site?
If you want to take guest post submissions, product reviews, or run a photograph contest, then you will need to allow users to upload images. All the same, y'all may not want to requite them access to your WordPress admin expanse.
In this article, we'll bear witness you how to safely allow users to upload images on a WordPress site without giving them access to WordPress admin.

Allowing Users to Safely Upload Images in WordPress
If you desire to run a multi-writer blog, and so the easiest way to allow users to upload images is by adding them equally an author on your website.
Nonetheless giving users access to the WordPress admin expanse isn't ideal for old scenarios such as guest mail submission, product reviews, photo contests, etc.
Luckily there are several WordPress plugins that permit users upload images, without compromising your website security or giving them access to the WordPress admin area.
Having said that, let'south have a look at some ways to easily allow users to upload images in WordPress.
Video Tutorial
If yous'd prefer written instructions, just proceed reading.
Method i. Permit Users Upload Images Using a File Upload Form
This method comes in handy when y'all only need users to upload an image or another file such as resumes, cover letter of the alphabet, etc.
You tin simply create a file upload course that collects the user'south name, email accost, the photo / file itself, and whatever message they desire to include.
First, you will need to install and activate the WPForms plugin. For more than details, see our step by pace guide on how to install a WordPress plugin.
WPForms is the best WordPress grade architect plugin that'southward used by over 4 million websites. Information technology comes with a file upload field that we'll exist using in this tutorial.
Upon activation you need to visit the WPForms » Settings folio in your WordPress dashboard to enter your license key. Yous can notice your license key in your account expanse on the WPForms site, under the 'Downloads' tab.
This is how it will wait when y'all enter it on your site:

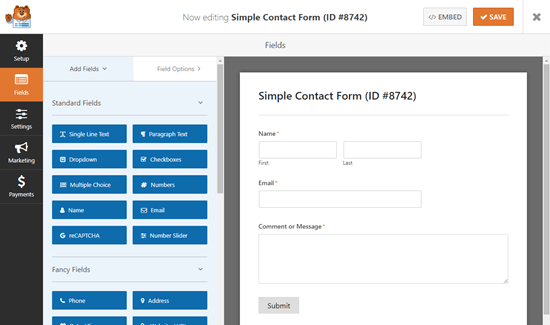
Now, go to WPForms » Add New to create your grade. We're going to use the 'Simple Contact Class' for this case. Click on it, and your new form volition appear.

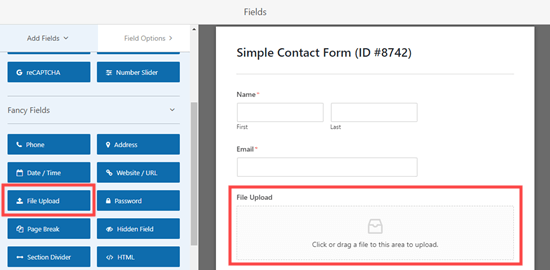
Next, drag and drop a 'File Upload' field onto your form. Y'all tin find this field nether the 'Fancy Fields' section on the left.

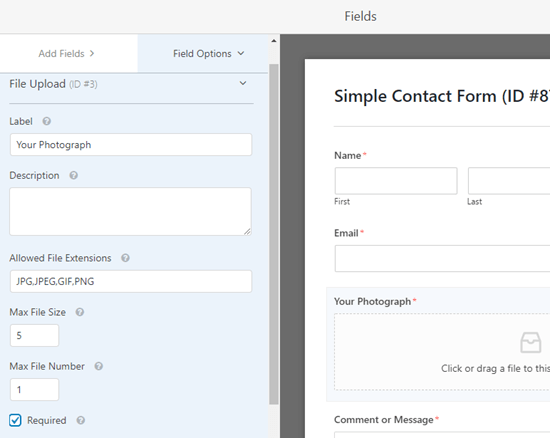
One time added, click on the File Upload field on your form to edit it.
We'll modify the name of this field (its label) to "Your Photo" and specify which file extensions are allowed. We merely want image files, so we're going to allow JPG/JPEG, GIF, and PNG files.
Annotation: By default, WordPress only allows certain file types to be uploaded. For instance, users won't be able to upload .svg images, or .zip files unless you explicitly add them to the allow list. We're going to explain how to do that in a moment.
For now, let's continue tweaking our field settings. We recommend specifying a maximum file size of five MB and bank check the box next to 'Required', so that the user can't submit the form until they've uploaded an paradigm.
The file size limit helps you save disk cost on your WordPress hosting account.

You can too set farther options for this field by clicking the downward arrow next to 'Avant-garde Options'.
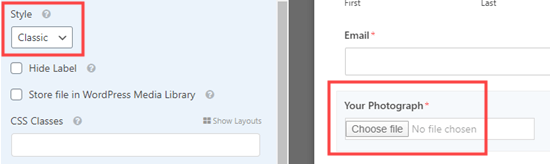
Hither, you can choose the style of your upload field. It defaults to a 'Modernistic' drag and driblet field. If you lot want, you lot can supervene upon information technology with a 'Classic' field that looks similar this instead:

Yous tin can also choose to store the image in the WordPress Media Library by checking that box. This is a skillful idea if you're going to collate your submitted images for a weblog mail or similar.
Once you are satisfied with your form, you can save and get out the grade builder.
Adding Your Paradigm Upload Form in WordPress
Next, you would want to add your class to a WordPress post or page. WPForms makes it super piece of cake to add your forms anywhere on your website.
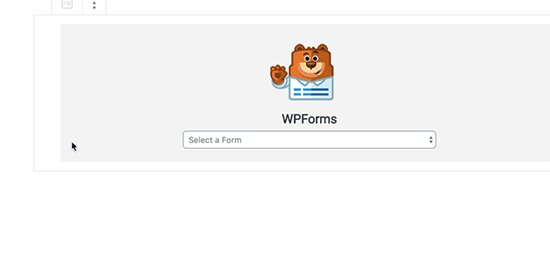
Simply edit the post or page where you want to add together the image upload form. In the WordPress content editor, you lot demand to add the WPForms cake to your content expanse.

After that, you need to select the form you created before from the dropdown bill of fare. WPForms will display a preview of your form within the content area.
You can now salve your post or folio and view it alive to see your epitome upload class in action.
Allowing Boosted File Types to Be Uploaded
Sometimes, your users might see this fault when trying to upload a file, even when you've allowed that file type in your upload field's settings:
Sad, this file type is not permitted for security reasons
The problem is that WordPress only allows sure file types by default. The easiest way to permit more than file types is to use a companion plugin.
We recommend the File Upload Types plugin from WPForms.
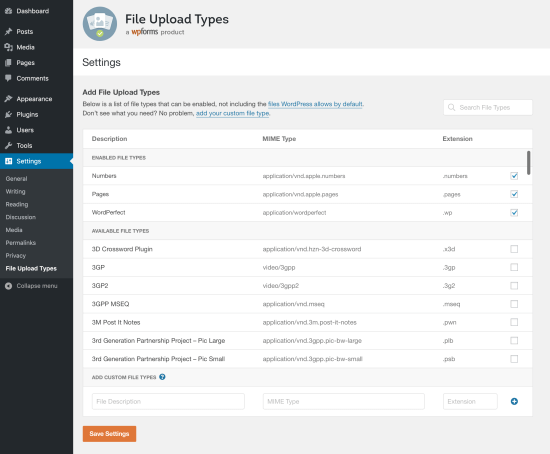
One time you've installed the plugin in WordPress and activated information technology, get to Settings » File Upload Types.
Y'all can then pick file types from the listing that you want to allow, or y'all can add custom file types.

Note that the list doesn't include the types that WordPress already allows by default.
Method two. Allow Users to Upload Images as Guest Authors
A central reason to allow users upload images is if y'all're collecting invitee post submissions. You could also apply a very similar method for other user-generated content, like testimonials.
Showtime, you lot will need to install and actuate the WPForms plugin. For more details, run into our step past pace guide on how to install a WordPress plugin.
Note: You lot'll need the 'Pro' version (or higher) in guild to utilise the 'Post Submissions' addon.
After activating the plugin, you demand to visit the WPForms » Settings page in your WordPress dashboard to enter your license central. You can find your license key under the 'Downloads' tab of your business relationship on the WPForms site.
This is what you'll encounter when you enter the license key on your site:

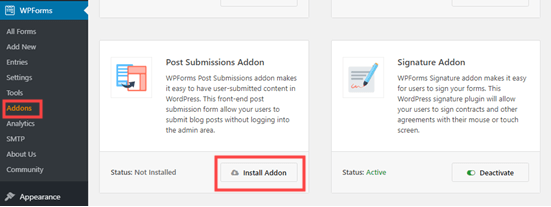
Next, go to WPForms » Addons to install the Mail service Submission Addon. Click the 'Install Addon' button. It will automatically install and actuate

At present, y'all can beginning edifice your guest mail service submission class.
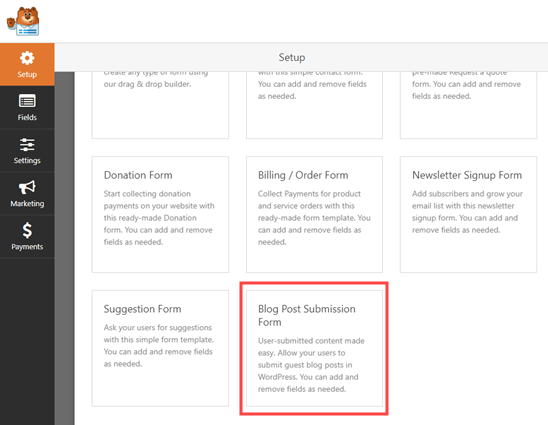
Go to WPForms » Add New, and then scroll downwards to find the Blog Post Submissions Class.

Click on information technology, and your new form will be created for you. This will have default fields for the guest author'southward details equally well equally the post's proposed championship, content, featured image, post excerpt, and category.
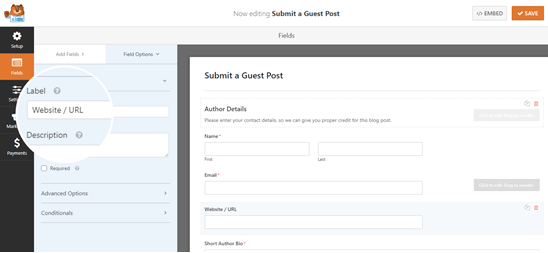
Y'all can add more fields (sections of your grade) if yous want. For example, you might desire to add a 'Website / URL' field where the writer can enter their own web log'south URL.

To change the characterization on a field or whatever text on the form, simply click on it.
For instance, you can click on the 'Featured Image' box and change the 'Description' to give your preferred size for featured images.

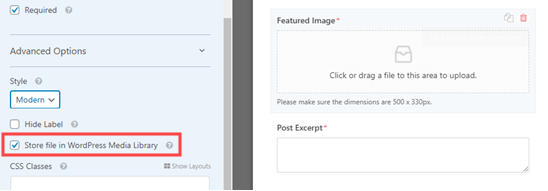
Files uploaded through the preset 'Featured Image' field volition be stored in your Media Library inside WordPress.
You can toggle this choice on and off past clicking on the 'Advanced Options' dropdown for the field.

Tip: If you lot want to create a form from scratch, note that the 'File Upload' field does non store files in the Media Library by default. Make sure yous switch this setting on if you want to use it.
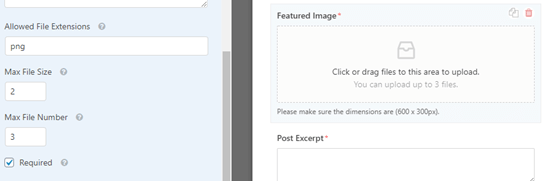
If you want, you lot tin can modify the prototype types that the 'File Upload' field will accept. For instance, y'all might want users to simply upload PNG files.
You can also enter a maximum file size, in MB. If you lot want, you tin permit users to upload 2 or more files.

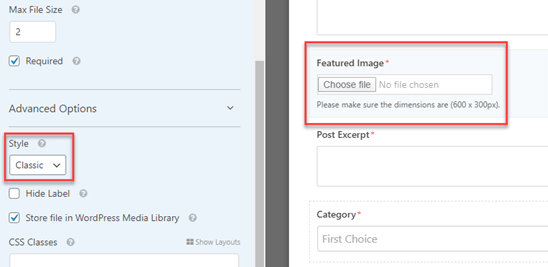
The 'Modern' upload field (the default) allows users to drag and driblet files. If you prefer, yous tin alter it to a 'Classic' field nether avant-garde options. Annotation that this only allows users to upload a single file.

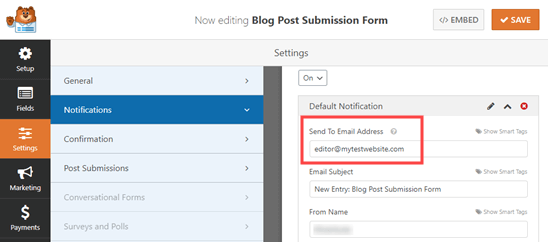
One time yous've got all the fields y'all want on your form, get to the 'Settings' tab. Y'all may want to change details nether 'Notifications' hither.
For instance, if your guest posts get to an editor, you'll want their address in the 'Send to Email Accost' box.

Y'all might also want to alter the confirmation message that a user sees after submitting the course. You tin can do this nether Settings » Confirmation.
Once you lot're happy with your form, click the 'Save' push at the top of the screen.
Adding the Invitee Post Submission Form to Your Site
You lot can add your form to your site in any post or folio. You might want to create a new page specifically for guest post submissions.
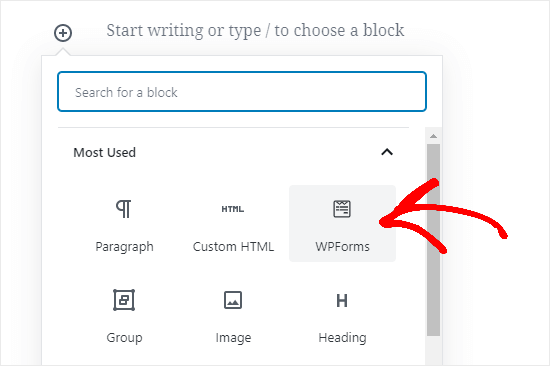
If you lot're using the Gutenberg (block) editor, merely click the (+) icon to create a new block. Then, select 'WPForms' from the 'Widgets' department.

Next, yous'll see a WPForms dropdown. Select your form from the list and it'll be added to your postal service.
Tip: If y'all're still using the Classic editor, so you'll come across an 'Add together Grade' button side by side to 'Add Media' instead. Click this to get a dropdown list of your forms. Select the i you lot want, then click 'Add Grade' to put it into your post.
You can employ the 'File Upload' field in whatever grade yous create, of course. That means yous tin use the above method for any type of user-generated content you lot'd like to collect.
Method 3. Allow Users to Upload Photos for a Contest
While a file upload grade allows users to upload whatever type of file, information technology may not be the all-time solution if you're running a photo contest.
That'due south because WPForms is a class builder, non a contest plugin. Information technology doesn't come with features like selecting winners, viral sharing, etc.
That's where RafflePress comes in. It'southward the best WordPress giveaway plugin that lets yous create viral contests to grow your traffic and social media followers.
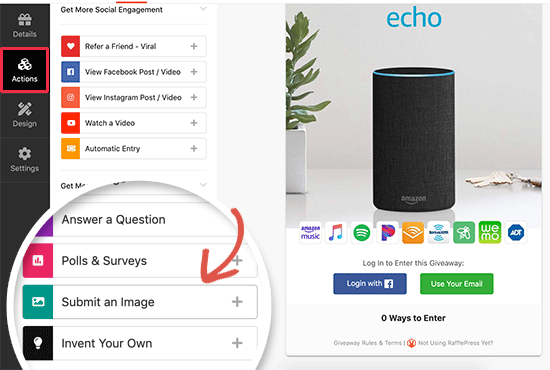
You can use it to design a contest widget that lets users upload photos, but besides incentivize sharing and other engagement deportment to abound your following.

We have created a detailed guide on how to create a photograph competition in WordPress with RafflePress that yous can follow more details.
We hope this article has helped yous learn how to permit users to upload images on a WordPress site. You may also want to see our comparison of the all-time email marketing services and best push notification software to connect with your visitors afterward they exit your website.
If y'all liked this article, then delight subscribe to our YouTube Channel for WordPress video tutorials. You lot tin can also detect united states on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a committee. Run across how WPBeginner is funded, why information technology matters, and how yous tin can support us.
Source: https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-on-a-wordpress-site/
0 Response to "Having Users Upload Pics to Your Website"
Post a Comment